What Is A Favicon
A favicon is a graphic image that is associated with a particular web site. It's the tiny 16 * 16 image at the address bar on your web browser.
Many website designers after designing a very beautiful website most times forget this image, though it won't increase SEO, but its a good way of branding a particular website, making it unique on a browser window.
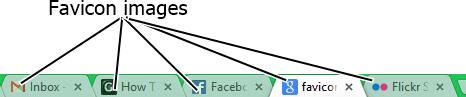
Check the image below..

All the browser tab contains favicons
Sometimes users of opens up many web sites that they don't get to see the names or titles of the website after it shrinks, but the only thing left is this image, it helps tell the user:
Hey, this is Facebook or that is CNN
Another thing it helps do is, it is good for users in case they bookmark a website... They can identify your website from a list of bookmarked web pages
So in case you have a website, take a second and check if you don't have a Favicon on your website now..
Not to worry..i will give you a guide to insert a favicon to your website now... First, you need to download the index.html or index.php of your website because this is where we will insert the simple code for your website... (This might be a discussion for another day)
so i assume you have your website files at your reach .. You can use your website logo image as Favicon, copy it out and visit this website.
How To Upload A Favicon To Your Website
NB: Note their are lots of Favicon generator website online, but am showing you exactly how I do mine and how easy you can do yours.
1. Choose your file using the Choose file button on the website you just visited.
2. You can leave everything as default and click create icon,this will take some seconds and your favicon will download automatically or a link to download will be shown to you
3. Download the icon to your preferred location. You can copy this image to the folder IMAGE FOLDER of your website..or better still copy it into the ROOT FOLDER, this is way too easy.
4. When that is done, copy and paste this code to the <Head>section of your website..
Tips: Always try to copy the code immediately after your <Title> tag...just like this
<title> This is favicon demo</title>
<link rel="shortcut icon"
href="http://mywebsite.com/favicon.ico" />
<link rel="icon" type="image/png"
href="http://mywebsite.com/favicon.ico" />
PS: If you copied the image to the image folder of your website, you must specify the path like this.
<title> This is favicon demo</title>
<link rel="shortcut icon"
href="http://mywebsite.com/imagefolder/favicon.ico" />
<link rel="icon" type="image/png"
href="http://mywebsite.com/imagefolder/favicon.ico" />
Immediately you have done this, upload your website as you won't see it on the local testing server if you are using one..as you can see, you have mywebsite.com (Insert website name here) so which means immediately you upload that particular page, your favicon will show up.
If you don't see it after refresh, close the browser window and type the website name again, or try another browser..a lot of people say it might take 24 hours, i think it shows up immediately if you use the above method.