In this write-up, i will show you how to authenticate Instagram app to be used on your website as you need.
Generating the user ID or Access token on your Instagram account can allow your user login with their Instagram account to your website or the authentication can also allow you to display your Instagram Videos/Images on your website, and will sync with your website anytime you upload a new picture on your Instagram account.
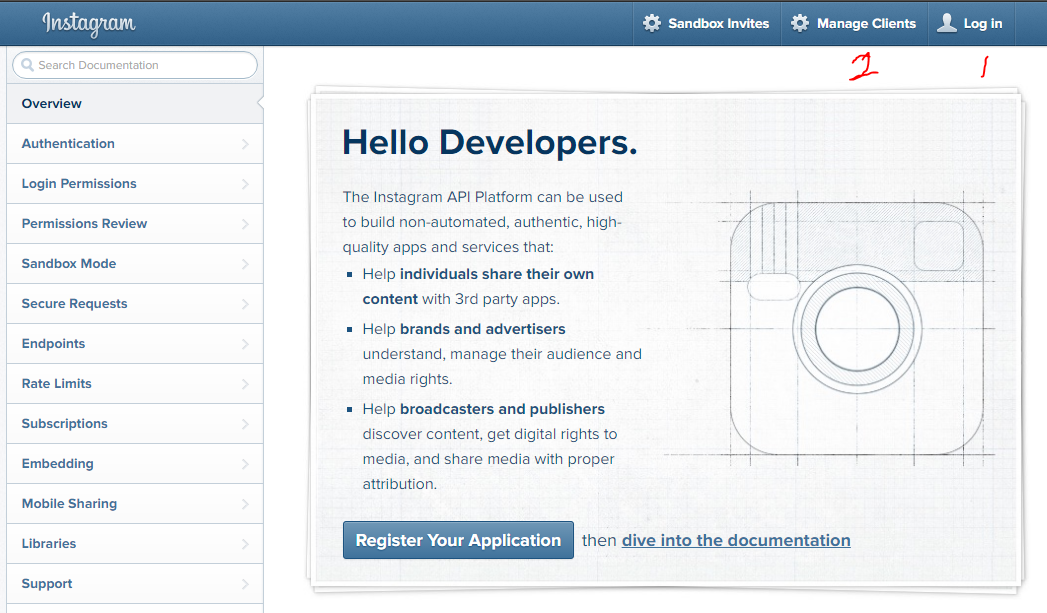
Click 1, then 2, or just click Register your application, either way, you need to login first
To authenticate Instagram API, most times will need you to have a User ID and access token
How To Generate Instagram Access Token And User ID
- Login to your Instagram developer account, using your username and password
- Click "Manage Clients" and "Register New Client"
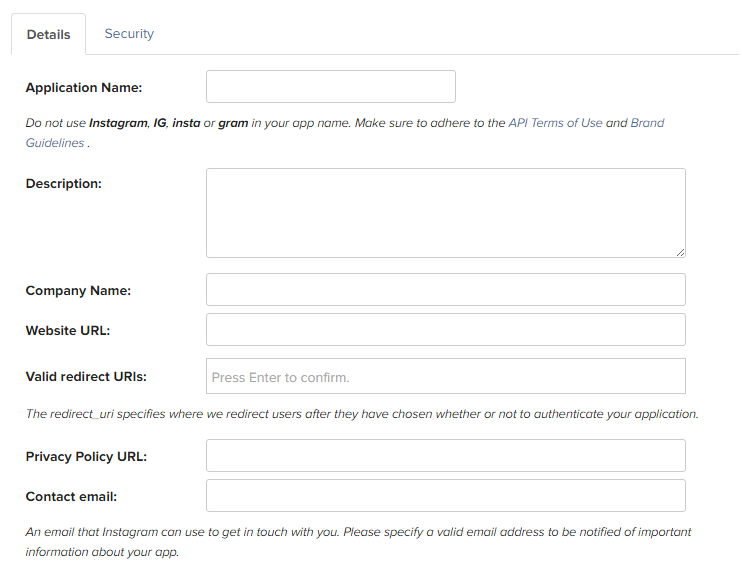
- Enter all necessary information, but in the Valid redirect URIs, which seems to have changed recently, the right information you should add is: http://www.your-website-name.com/instagram/oauth (Put your website name into the field)
- Note that you will need to fill in the whole field, and when it is all done, "Create Client"
- You will be given your Client ID and Client secret. (For some app or API, these two information is what you need, but some requires User ID and Access token. So how do you get both?)
- Copy this link and paste it into your browser web address: https://api.instagram.com/oauth/authorize/?client_id=Your-User-ID-Here&r...
- When you paste the link, you will receive a pop up that will ask for your authorization to present you an access token, Click "Approve", and a random number in this format will be presented to you; xxxxxxxxxx.xxxxxxx.xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx . Be sure to keep the access token in a safe place...It is very important.
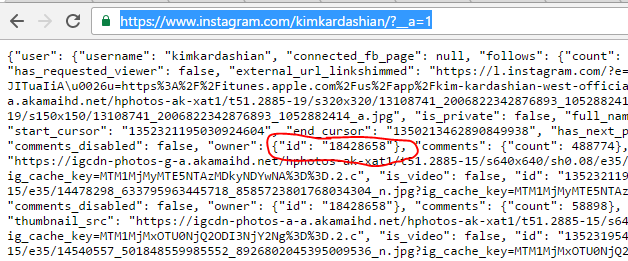
- Your user ID can be generated with this link easily : https://www.instagram.com/Instagram-username/?__a=1.
This is a sample User ID for Kim Kardashian